Motivation
I would assume that the motivation for setting up a website, such as a blog, is pretty common: sharing knowledge and experience with the world. If you agree with that - that's great - the use case is clear. However, what would be the motivation for choosing Gatsby over other frameworks or technologies?
Let's brainstorm a bit:
- Good ol' PHP & Wordpress? Perhaps Drupal instead?
- What about Python & Django?
- Using an all-inclusive platform, such as Wix or Squarespace?
- The
<li>goes on...
I am only scratching the surface here by mentioning some of the ways someone with software development skills is able to implement and host their own blog. Imagine adding the pros and cons to each of the options as well. We'll pretty soon face the dreaded phenomenon of modern software culture: decision fatigue.
"But how are you confident you chose the right tool for the job?", you ask. My response: I am fairly confident in my JavaScript and ReactJS skills. We'll start there.
Now, let's see which boxes Gatsby ticks:
- Technology-match; based on ReactJS. That's an important first step.
- SEO-friendly: output is static HTML with a bit of added benefit for including the right meta-data
- Secure: static HTML - did I mention that? Bulletproof!
- A plugin for everything. Include only what you need.
- Big and friendly community. Asking for help won't be met with an echo.
If you are interested in learning more about Gatsby, have a look at their official website.
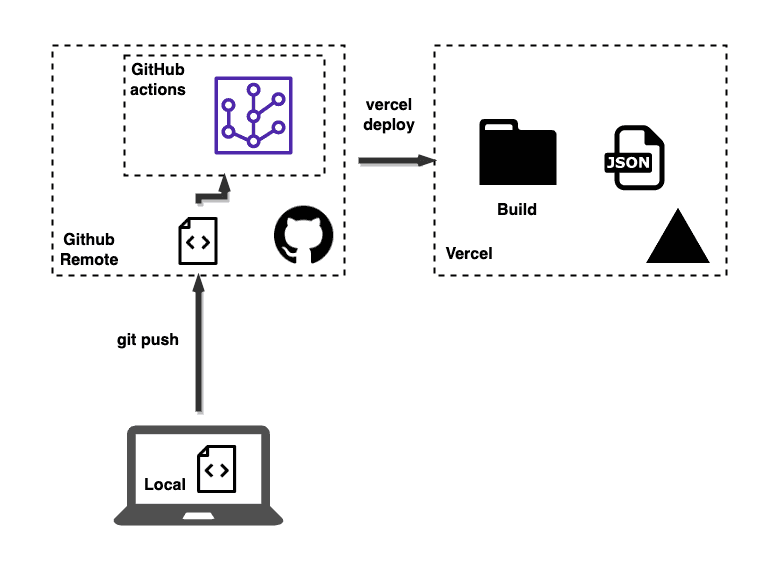
Now, the open source Gatsby framework gives us some static assets we would need to host somewhere. A multitude of options is available in that context as well, however I chose Vercel for that job. I won't expand the rationale for this choice in this chapter. You'll realise once I show you how easy it is to deploy everything.
Working with Gatsby
Here I will guide you through the process I followed for setting everything up.
Assumptions
Before you can tag along, I assume that:
- You are on a *NIX based system. Mine's macOS
- You are using an IDE with useful intellisense and syntax highlighting; I am using VSCode
- You are not afraid to use the terminal
- You are familiar with JavaScript
Installation
Bring up a terminal window and navigate to your root folder with the rest of your half-finished projects and try the command below:
$ npx gatsby new fancy-name https://github.com/gatsbyjs/gatsby-starter-hello-worldTip: You may replace the URL with another one of your choice. Check out Gatsby's official Github repository where there's a full-blown blog starter as well!
Here we are instructing Gatsby to clone the gatsby-starter-hello-world repository on Github into fancy-name, which is just the name of our project directory. By using npx, we fetch (if it doesn't exist in our central cache) and execute the gatsby npm package. Alternatively, you can install gatbsy globally by running npm i -g gatsby.
After the command has finished running, you should be able to see fancy-name with a bunch of familiar and unfamiliar files. Take your time to read their README.md, which elaborates on the directory structure.
Giving it a spin
While in the root of your new project directory, simply run the following command:
$ npm startThis will spin up gatsby's development server and the output on your terminal might already hint on the local address where the starter template is accessible from: http://localhost:8000. You'll probably notice more information in that terminal output as well: http://localhost:8000/__graphql - that's a GraphQL server which you can use to query your data! Gatsby comes bundled up with that! Do take the time to checkout their tutorial here.
Plugin shopping list
As I mentioned before, Gatsby is highly extendable (or - perhaps "extensible"?) in the form of "plugins". We just need to know what we want to accomplish. Let's see, what kind of functionalities do I need for my basic website/blog?
- Routing: visitors should be able to follow internal links and navigate smoothly between different pages.
- Breadcrumbs: visitors should be able to trace and find their way back when viewing deeply nested pages.
- Content: content should be de-coupled from code. It'd be convenient to keep each blog post as a markdown file, for example.
- Images: part of content as well, pages and blog posts should feature relevant images (preferably dynamically included).
Routing or internal navigation comes out of the box with <Link>. Check out the Link API here. Based on the rest of the requirements outlined above, here's a nicely formatted npm command for fetching the appropriate plugins:
$ npm i --save gatsby-plugin-breadcrumb gatsby-source-filesystem gatsby-plugin-sharp gatsby-plugin-imageBlog posts are sourced from markdown files. To better understand how to configure Gatsby to do that have a look here. Next, images are covered here.
Making it all look nice
In the beginning of this article, we briefly mentioned that there's many frameworks and ways to setup a blog/website to choose from. However, one thing I did not consider from the beginning is the styling (CSS).
We can spend hours researching and going through the pros and cons of our options, but in a similar "all-in" fashion, I selected TailwindCSS for the job. My main reason was the learning experience, as I've never worked with that css framework before. Further, I've seen it popup here and there quite often and seemed like the right intuitive choice.
One convenient aspect is that the team from Tailwind Labs already thought of an integration with Gatsby. You can checkout their step-by-step guide here.
Going LIVE
Vercel is a cloud platform for serveless deployment. What this basically means is that we don't have to put a lot of effort in publishing our Gatsby website to the internet: no virtual machines (server-less) to spin up and configure, no networks to manage, ..., etc. Even more conveniently, the team at Vercel has a nicely step-by-step guide for our use case.
Conclusion and future work
It's true that nowadays technology, more often than not, "just works" and most of us opt for convenience. That's why there's so many solutions out there for your individual "problem". The general rule of thumb in selecting which of the multiple ways to follow in achieving your goal basically boils down to your familiarity with a technology or your ambition to learning something new. On the other hand, some may feel uneasy putting in so much trust in frameworks or vendors, thinking they may become too dependant on them.
From my perspective, the mix of Gatbsy, TailwindCSS, and Vercel is easy and fast to get up and running. As I continue to work on this website, I am thinking of implementing the following plan:
- Add eslint.
- Refactor code to TypeScript
- Improve CSS and make better use of TailwindCSS conventions
I hope you found this post useful. Stay tuned for more updates!