Setting the Stage
I am going to assume you are already familiar with both TypeScript and Cypress. Cypress offers excellent support for TypeScript, enabling us to harness the power of static typing for our testing process. This integration not only improves code quality and maintainability but also provides better tooling support, such as IntelliSense and autocompletion. As of the time of writing this article, the latest Cypress release requires TypeScript version 3.4+. The recommended tsconfig.json inside your cypress folder should look as such:
{
"compilerOptions": {
"target": "es5",
"lib": ["es5", "dom"],
"types": ["cypress", "node"]
},
"include": ["**/*.ts"]
}Have a look at the official documentation for adding TypeScript here. With the essential dependencies in place and appropriate configuration set, you'll be well-prepared to draft your tests using TypeScript.
Encountering a Roadblock: The Fixture Problem
Typically, when working with Cypress, your test data lives in fixtures. Cypress fixtures are external pieces of static data that your tests can use. These include, but are not limited to, JSON type of files, which could hold the data you submit in a form or the ones you receive from an API request. Now, if you've already worked with TypeScript, you are probably familiar with configuring it to type-check JSON files.
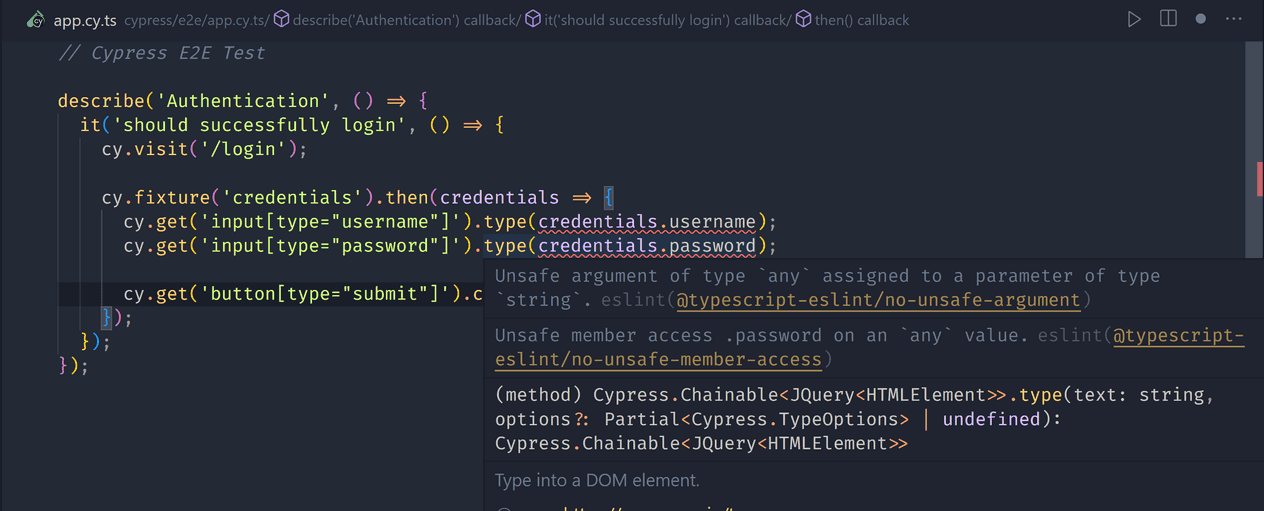
Although fixtures offer a practical solution for managing test data, there's no inbuilt support for type-checking in Cypress.
Overcoming the Obstacle: Type-Checking with Redefined Fixture Method
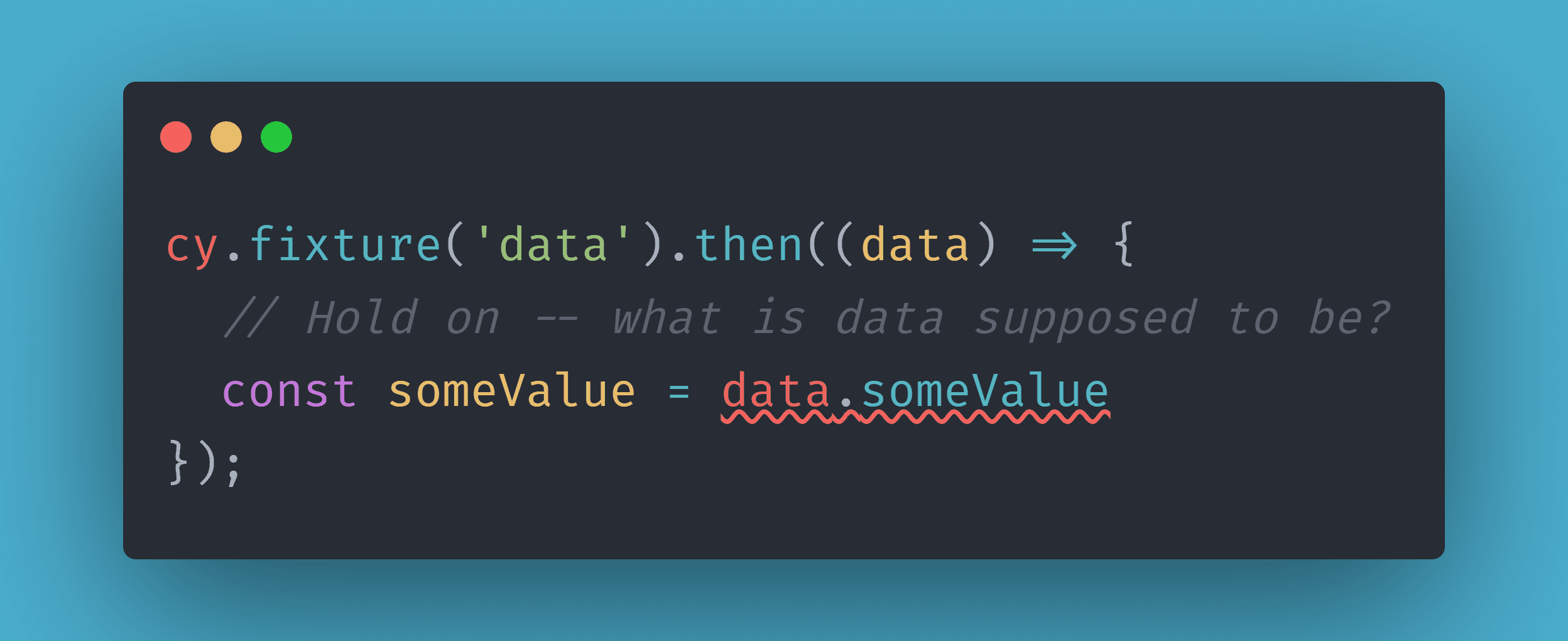
The challenge with fixtures is, cy.fixture() is an internal Cypress method, and its usage with TypeScript requires a separate approach to ensure proper type-checking. An elegant solution would be to redefine that method. To do this, you can create an index.d.ts inside the cypress/support directory in your project:
/// <reference types="cypress" />
import type Credentials from '../fixtures/credentials.json';
interface FixtureTypes {
credentials: typeof Credentials;
// Add other fixtures here
}
declare global {
namespace Cypress {
interface Chainable {
fixture<K extends keyof FixtureTypes>(
fixtureName: K,
): Chainable<FixtureTypes[K]>;
}
}
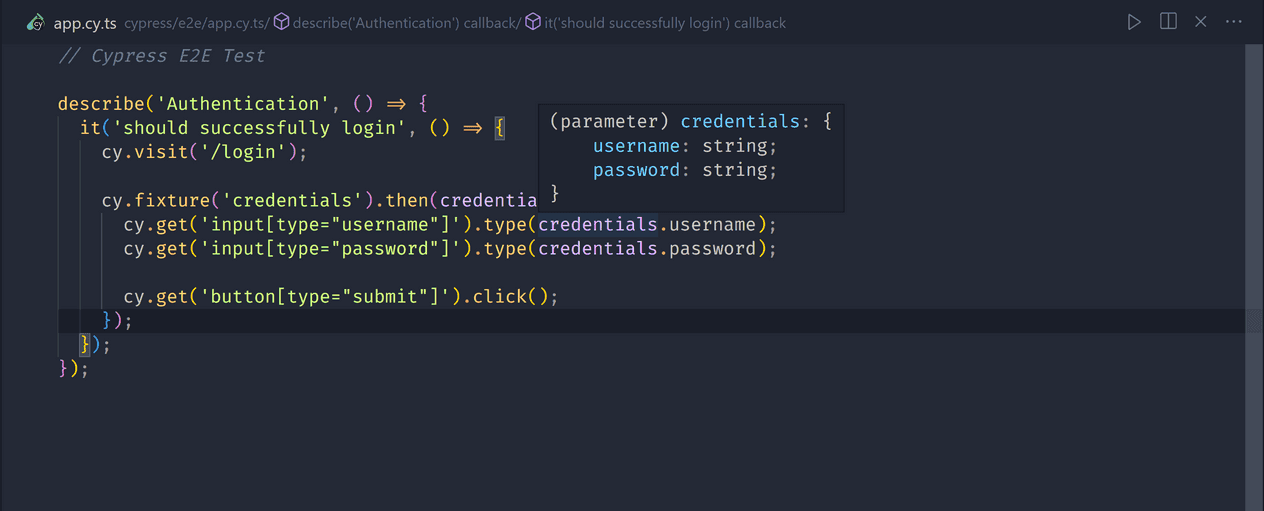
}Through this technique, we are extending the Chainable interface from Cypress by redefining the fixture method to enforce type-checking based on a predefined set of fixture types (FixtureTypes). The fixture method takes one argument, fixtureName, of type K, ensuring that it must be a valid key within the FixtureTypes object. The method then returns a Chainable with the type corresponding to the fixtureName provided, as defined in the FixtureTypes object.
By type-checking fixtures, we minimize the risk of misinterpretation or misuse of fixture data. This leads to a reduction in the number of bugs introduced during testing.
The Result: More Reliable Testing
This approach to utilizing TypeScript with Cypress offers a more reliable, maintainable and intuitive way of managing fixtures. By ensuring type safety, we can reduce potential errors that could arise from improperly typed data. Moreover, the suggestions from IntelliSense on our fixtures make for a more efficient and productive development experience.